主题
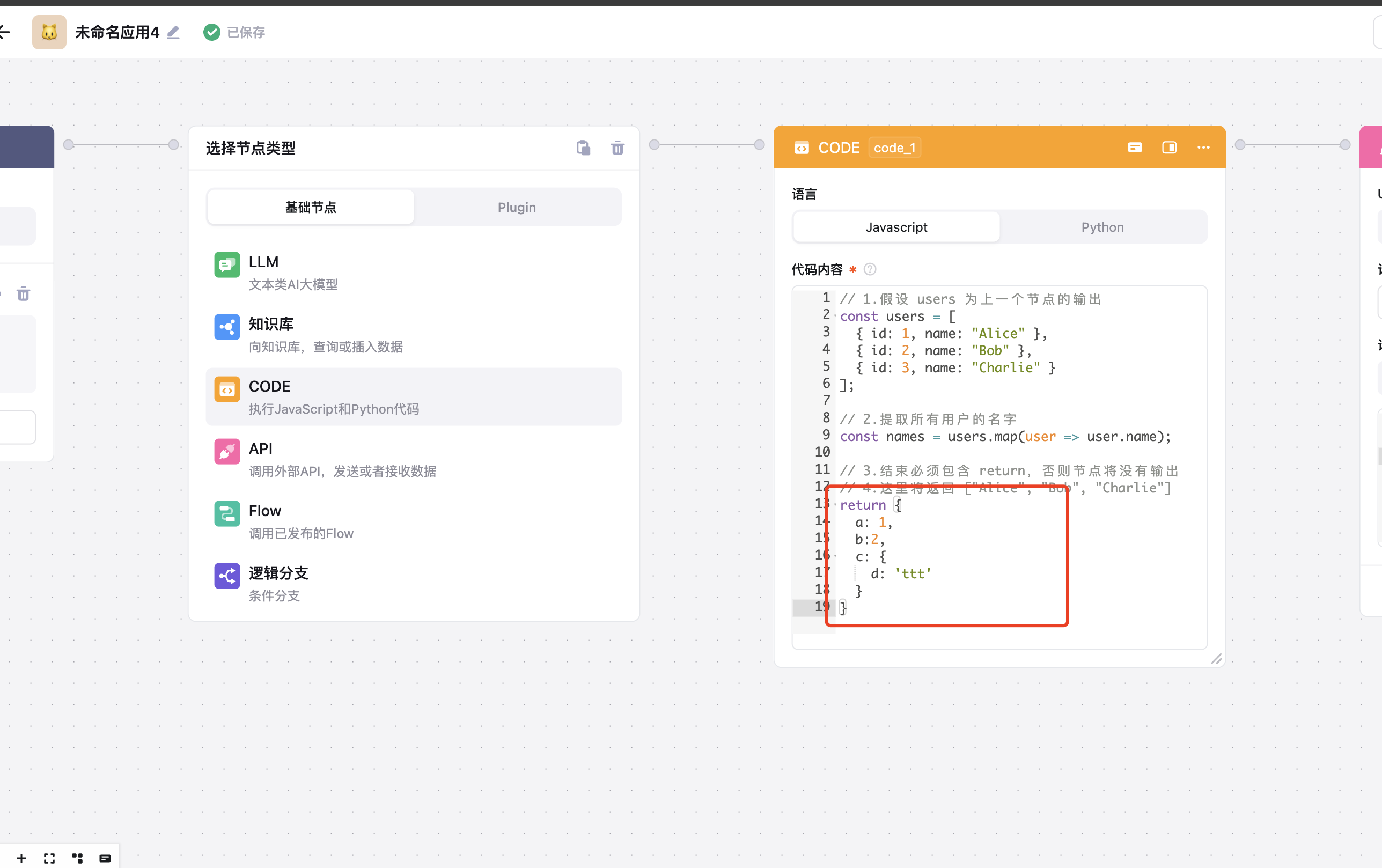
Code节点
代码节点目前支持 Javascript 和 Python,为您提供了执行复杂逻辑的支持。
代码步骤中的代码封装在一个函数内,必须使用返回语句来输出步骤的结果。

Javascript
引入输入与变量
与 其他节点引入变量的方式不同,Javascript 变量不包括双插值 。
例如:
javascript
// 获取start节点的 content 变量
let start_content = content;
// 获取之前 LLM 节点的输出结果
let llm_output = llm_1;
// 将输入内容和 LLM 输出结果进行合
let combined_text =
"Content: " + start_content + " | LLM Output: " + llm_output;
// 返回合并的文本
return combined_text;内置库支持
javascript 内置了很多常用的内置库,你可以直接在代码中使用
axios
lodash
dayjs
uuid
内置方法
在 code 节点中还内置了一些平台方法(仅 javascript 可以使用),比如获取当前的聊天记录,设置metaData,用于更高阶的功能。
具体可以看下面的示例:
javascript
// 会话id
betterAI.session.sessionId
// 对话id
betterAI.session.conversationId
// 变量信息
betterAI.session.metaData
// agentid
betterAI.session.agentId
// 设置metaData
参数:
metaData,
await betterAI.session.setMetaData({name: 'xiaoli', age: 20})
//初始化 sessionData
await betterAI.session.initSessionData({
sessionId:'439e6c6515384ba49c5cf3ffcd898ecc'});
// 追加 chat 聊天记录
参数:
new_chat_record
await betterAI.session.addChatRecord({
"session_id": "9422664452d44ddcb71f3d6a0891d0a4",
"content": "冬日暖阳4"
})
// 获取聊天记录
参数:
sessionId
limit: 条数
await betterAI.session. getChatRecord("9422664452d44ddcb71f3d6a0891d0a4", 10)Python
引入输入与变量
与 Javascript 类似,Python 也只要求直接引用变量名。因此,上面的例子同样适用:
python
# 获取start节点的 content 变量
start_content = content
# 获取之前 LLM 节点的输出结果
llm_output = llm_1
# 将输入内容和 LLM 输出结果进行合
combined_text = "Content: " + start_content + " | LLM Output: " + llm_output
# 返回合并的文本
return combined_text内置库支持
requests
rsa
pandas
jieba